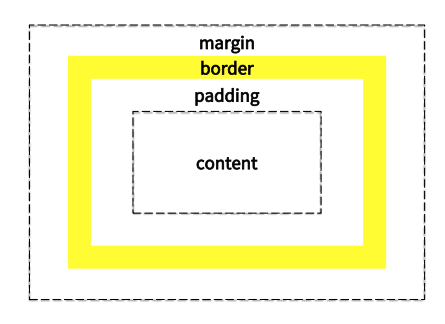
01. 박스 모델

margin, padding
-> border를 기준으로
- margin-left
border 바깥쪽에서 왼쪽에 여백을 만듦 - padding-left
border 안쪽에서 왼쪽에 여백을 만듦
공간이 여백을 포함한 크기로 변경되는 점 유의 - margin과 padding 작성 방법
top right bottom left 순서로 한 줄에 작성 가능
02. Block 요소와 Inline 요소
Block 요소
- p 태그
- 줄바꿈 현상이 나타남
- width / height 값 사용 가능→공간 만들기 가능
- margin과 padding 값 사용 가능→상하 배치 작업 가능
- Inline 요소
- a 태그
- width / height 값 적용 불가
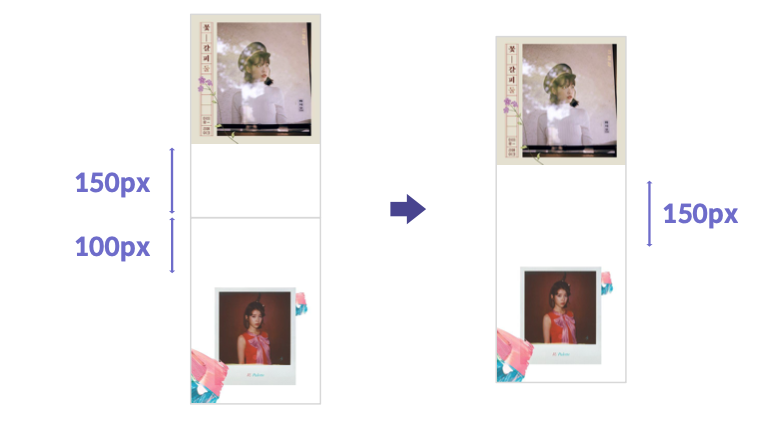
- margin / padding / bottom 값 적용 불가형제지간의 마진 병합부모 자식간의 마진 병합
04. 레이아웃에 영향을 미치는 속성
displayfloatclear - float 레이어 층이 겹치는 형태로 출력됨
float에 대한 속성을 제어하고자 할 때
float 마지막으로 사용한 다음 태그에서 clear 사용하면됨 float에 대한 기능을 꺼주겠다 - float: left right
선택된 요소를 왼쪽 끝 혹은 오른쪽 끝에 정렬시키고자 할 때 사용
이름 그대로 선택자를 띄워 새로운 레이어층을 만드는 것
레이어가 겹쳐지지 않는 상태로 왼쪽에서부터 정렬시키고 싶은 경우 -> float: left; 을 연속적으로 입력 - 태그가 원래 갖고있는 성격을 바꿀 수 있음
Block과 Inline 요소의 성격을 바꿀 때 사용
inline-block을 사용하면 두 요소의 성격을 모두 가짐 - x축 정렬이면서 공간에 대한 크기를 만들고 상하 배치까지 진행 
자식인 article 뿐만 아니라 부모인 main에도 영향을 미침
margin-bottom과 bottom-top 중 숫자가 큰 값으로 적용- 03. 마진 병합 현상
브라우저 공간 사이의 공백제거
html 태그와 body태그가 태생적으로 margin 과 padding 값을 갖고있음
margin과 padding 값을 가지므로 초기화를 해주어야 함
혹은 * 로 모든 html 태그 선택 가능
'WEB > 기초' 카테고리의 다른 글
| HTML/CSS 기초 - 4장 모바일에 대응되는 웹사이트를 만들어 보자 (0) | 2023.03.02 |
|---|---|
| HTML/CSS 기초 - 3장 웹 사이트에 생명을 넣어보자 (0) | 2023.03.02 |
| HTML/CSS 기초 - 1장 웹사이트에 정보와 디자인을 입혀보자 (0) | 2023.02.28 |