함수란?
함수란 작업을 수행하거나 값을 계산하는 명령문의 집합.
재사용 가능한 영역을 정의하고, 정보영역을 캡슐화하는데 사용되는 구문
함수를 사용하려면 호출(call) 해야 함.
함수의 선언식과 표현식
자바스크립트에서는 함수 선언문(function declaration) 과 함수 표현식(function expression) 두가지 방법으로 함수를 정의할 수 있음
- 함수 선언문선언식으로 선언했을때는 window 객체에 포함되어있는 하나의 메소드 형태가 됨
객체에 담겨있는 함수
선언식의 장점은 어디에 언제 어떻게 배치하더라도 실행된다는 것 function functionName(parameter1, parameter2, ...){ // function body }- 함수 표현식
- let 또는 const 키워드로 변수를 선언하고 그 변수에 익명(anonymous)함수 를 할당
- 함수 표현식은 변수에 할당되기 때문에 값으로 취급됨
- 따라서 함수 표현식은 다른 값처럼 인자로 전달하거나 반환할 수 있음
let functionName = function(parameter1, parameter2, ...){ // function body }
함수 선언문과 표현식의 차이점
호이스팅(hoisting)
호이스팅이란 자바스크립트 엔진이 코드를 해설할 때 선언된 변수나 함수를 코드 상단으로 끌어올리는 현상이다.
함수 선언문 은 전체가 호이스팅되기 떄문에 정의하기 전에 호출할 수 있다.
greet("World");
function greet(name){
console.log("Hello, "+name);
}
//정상 작동함수 표현식 은 변수만 호이스팅 되고 값(익명함수)은 호이스팅되지 않기 떄문에 정의하기 전에 호출하면 에러가 발생한다.
greet("World");
let greet = function(name){
console.log("Hello, "+name);
}
//에러 발생함수와 객체
함수는 일급 객체
- 무명의 리터럴로 생성 가능
- 변수나 자료구조에 저장 가능
- 함수의 인자로 전달 가능
- 함수의 반환값으로 사용 가능
// 무명의 리터럴로 생서한 함수를 변수에 저장
const add = functin(a, b){
return a+b;
}
// 배열의 요소로 사용
const arr = [add, function(c){return c*c;}];
// 함수의 인자로 전달
function apply(func, x){
return func(x);
}
// 함수의 반환값으로 사용
function makeFunc(n){
return functin(x){
return x+n;
}
}스코프
스코프란 변수에 접근할 수 있는 범위
자바스크립트에서는 함수 스코프와 블록 스코프가 있음
함수 스코프
함수 스코프란 함수 내에서 정의된 변수는 해당 변수는 해당 함수 내에서만 사용할 수 있고 유효하다는 것을 의미함.
함수 밖에서 정의된 변수는 전역 변수로서 어디서든 접근 할 수 있다.
var x = 'global'; // 전역변수
function foo(){
var x = 'local'; // 지역변수
console.log(x); // local
}
foo(); //local
console.log(x); //global블록 스코프
블록 스코프란 중괄호로 둘러싸인 영역 내에서 정의된 변수는 해당 영역 내에서만 사용할 수 있고 유효하다는 것을 의미함.
let x = 'global'; //전역변수
if (true){
let x = 'local'; //지역변수
console.log(x); //local
}
console.log(x); //global클로저
클로저는 함수와 함수가 선언된 어휘적 환경의 조합.
이 환경은 클로저가 생성된 시점의 유효 범위 내에 있는 모든 지역 변수로 구성됨.
function makeCounter(){
let count = 0; //지역변수
return function(){ //클로저(count를 기억함)
return ++count;
}
}
const counter1 = makeCounter(); // 카운터 생성
const counter2 = makeCounter(); // 다른 카운터 생성
console.log(counter1()); //1 (counter1의 count 값)
console.log(counter1()); //2 (counter1의 count 값 증가)
console.log(counter2()); //1 (counter2의 count 값)
console.log(counter2()); //2 (counter2의 count 값 증가)고차함수
고차함수는 함수를 인자로 받거나 반환하는 함수.
고차함수는 일급 객체인 함수를 활용하여 추상화하거나 재사용할 수 있음.
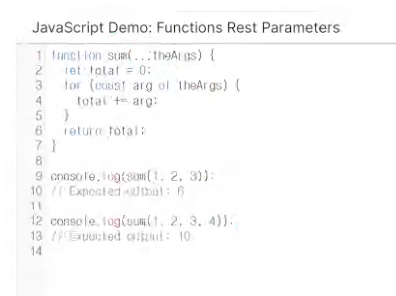
참고. rest parameter(...theArgs)
rest parameter(...theArgs) -> 파라미터를 배열형태로 만들어줄것

느낀점
프로그래밍 언어론 수업들은 것들을 활용할 수 있어서 좋았다.
스코프나 일급객체
배웠던 내용을 활용할 수 있다는 점이 흥미로워싿
람다함수 - 익명함수
프로그래밍 언어론 한번 더 듣고싶다!
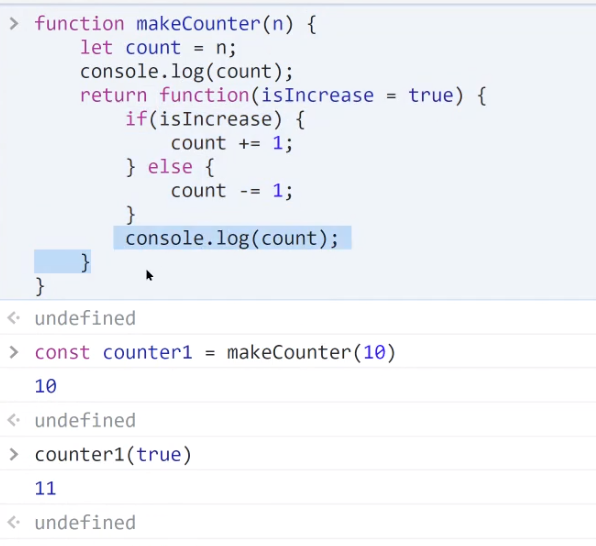
function counter(increase=true){
}
파라미터가 없을때 true로 할당해주겠다
클러져 예시

'WEB > vanilla.js' 카테고리의 다른 글
| JavaScript 조건문과 반복문 (0) | 2023.03.22 |
|---|---|
| JavaScript 연산자와 표현식 (0) | 2023.03.22 |
| JavaScript 변수와 데이터 타입 (0) | 2023.03.22 |
| JavaScript의 프로퍼티와 메서드 (0) | 2023.03.22 |
| JavaScript란? (0) | 2023.03.13 |